
The Professional Design Arms Race Is Heating Up...
Master Figma to Become Your Niche's Most Sought-After, Highly-Paid Designer
Award-Winning Senior Creative Director Teaches You His 8-Stage “Figma Mastery System” For Creating More Beautiful Design Work, For Better Clients, Faster Than Ever
The design system used for projects with billion-dollar companies




On September 27, 2016,
The Design Game Changed Forever...
Ever since Figma released in 2016
The design world has been shaken up.
Now, designers who master Figma have an unfair advantage over the competition...
Figma-skilled designers command 10-20% higher salaries
than non-Figma users, according to a 2022 Design Salary Survey by Hired. (Source: Hired Design Salary Report 2023)
Jobs with "Figma" in the title pay 15-20% more...
on average than those without according to Indeed data. (Source: Indeed Salary Search, accessed Dec 2023)
Companies using Figma tend to be larger and more established...
with bigger budgets and higher project values. Mastering Figma opens doors to these lucrative projects. (Source: BuiltWith Market Share Data)
The demand for Figma skills is outpacing the supply, creating a talent gap.
This benefits designers who acquire these skills, giving them a competitive edge and potentially negotiating higher salaries. (Source: BuiltWith Market Share Data & Hired Report)
It’s why the top companies in the world require their designers to master Figma





It’s why designers not using Figma are getting left behind.
In this fast-changing world of design, you need to adapt, or get left behind.
With its rapid growth and adoption, Figma is quickly becoming the go-to design platform.
Not using Figma puts you at a disadvantage...
Losing out on jobs...
Slowing down your workflow...
And limiting the potential of your designs.
But the second you master it, it turns you into an in-demand superhero designer.
Mastery & Recognition Master Figma and level up your design game—become a standout in the design world, boost your reputation, and attract top-tier clients effortlessly.
Time-Saving & Efficiency Save precious time by learning Figma's intuitive workflows and ditching complex tools, allowing you to focus on creativity and passion projects.
Stay Ahead of the Curve Stay relevant and competitive by mastering the latest design tool used by top designers, future-proofing your career.
Seamless Collaboration Break free from email chains and version control nightmares! Figma fosters smooth collaboration with clients and teams, making your life easier.

"If you're not using Figma, you're at a disadvantage. It's the future of design collaboration, and it's essential for staying competitive in today's market."
Airbnb Design Team
(Source: Airbnb Design Blog)





"Figma has become the lingua franca of design. It's the language we speak to each other, across teams, disciplines, and even continents. Learning Figma is like learning a new language that opens doors to countless possibilities."
InVision Design Team
(Source: InVision Blog)
But, Figma’s tools & Plug-ins aren’t enough. You need a system.
I’ve Built Figma Design Teams & Systems for Billion-Dollar Companies


I am devoted to continuously educating myself and staying updated on the latest trends and best practices in design, branding, and advertising. Regularly schooling my thought process fuels my creativity.
With decades of diverse industry experience, from major agencies to startups, I bring a wealth of multi-disciplinary knowledge to every project. My passion is crafting human-centric digital experiences - interfaces that are usable, on-brand, visually appealing, and emotionally engaging.
I deeply care about each project and work closely with enthusiastic clients to truly understand their business and users. This understanding informs solutions that balance aesthetics, clarity, and function into smooth, impactful designs.
My tireless curiosity and holistic approach make me an asset to every team. I leverage my expertise across UX, UI, branding, and visual design to tackle challenges with wisdom and elevate projects to the next level. The end goal is always to experience that delight.
Clients I Worked With








NEW ONLINE PROGRAM
Now Get My Exact 'Figma Design System' to Ship World-Class Designs
Faster and Easier than You Ever Though Possible



SLOTS RUNNING OUT! HURRY!





This 6-Step Process Takes You From Overworked Designer to a Figma Pro
In Just Eight Sessions!


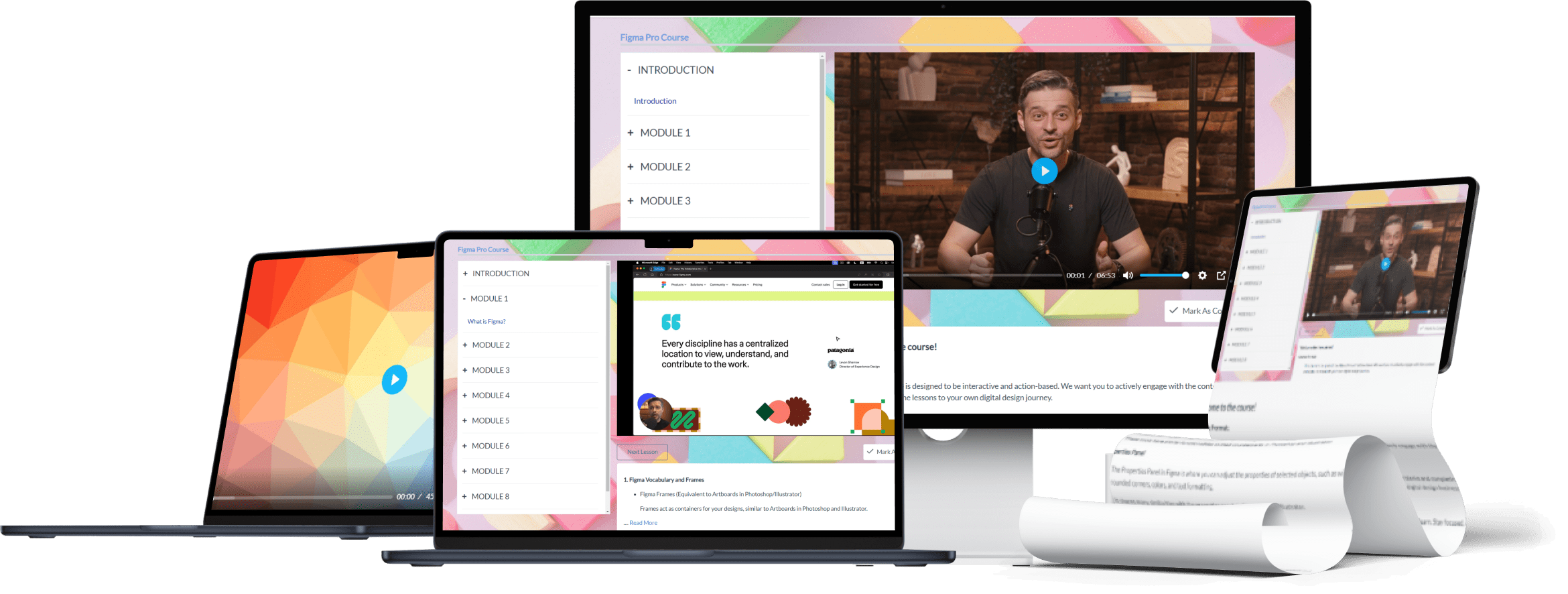
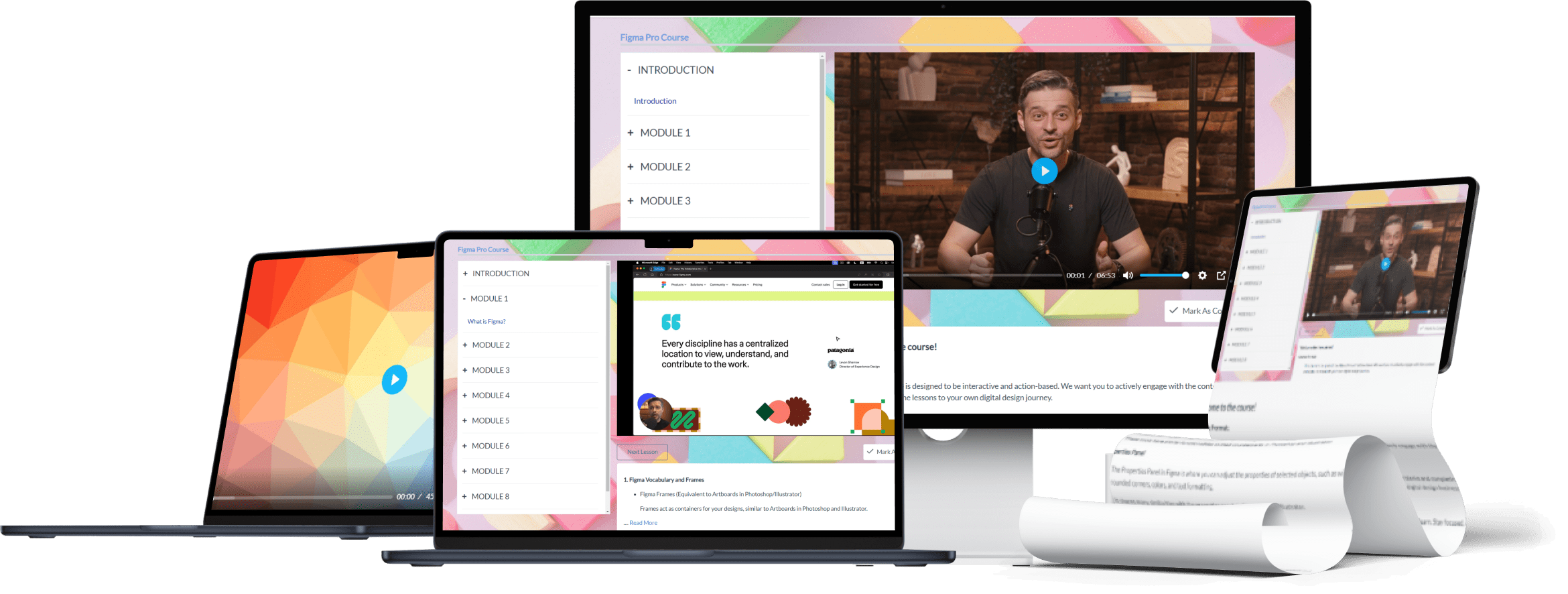
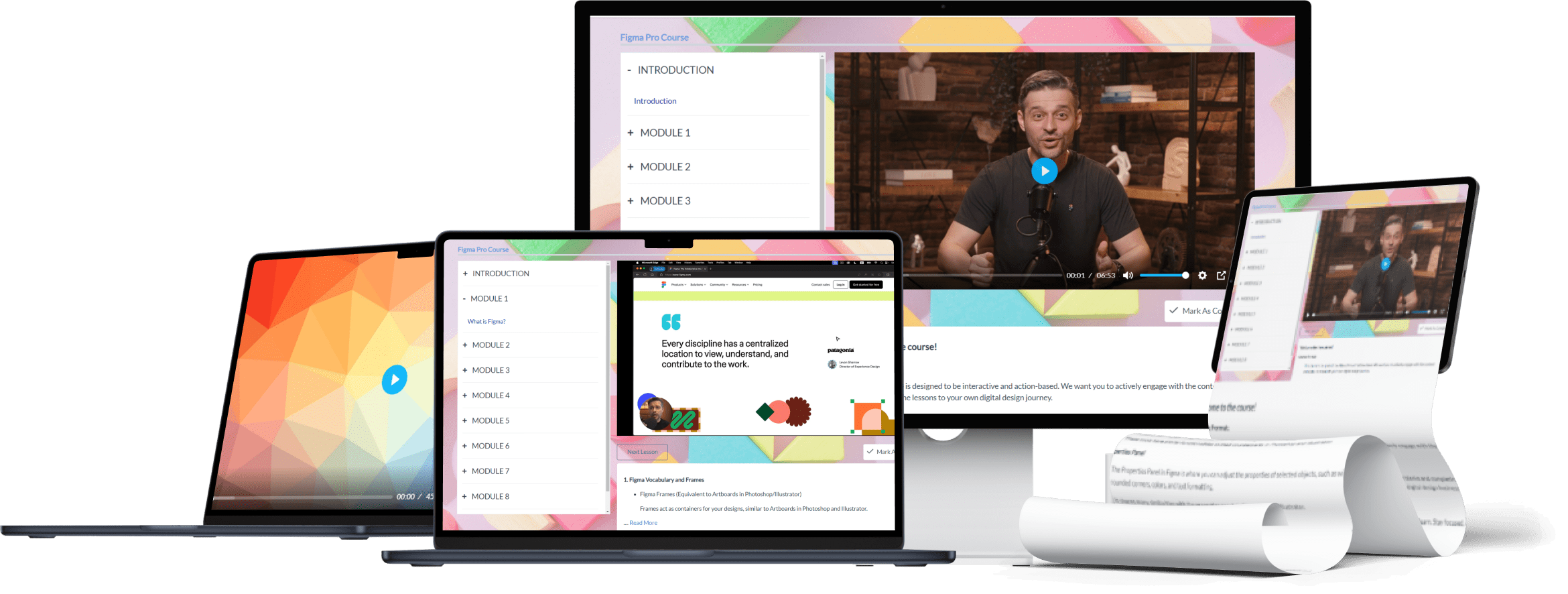
What's Inside:
What you’ll learn:
Closing well cements great first impressions made to win work and build reputation. This module examines essential aspects of delivering client-ready files able to withstand enterprise environments and approval processes. Ensure specifications match needs whether high-resolution printable artwork or compressed social videos. Check formatting follows protocols to guarantee accuracy. Enable smooth handoffs preparing assets directly importable into CMS databases via Figma’s API integrations. Wowing at finish line clinches quality perception; stick the landing.
Prototyping is the stage where designs come to life, allowing you to present the app to your team or client in a dynamic way. In this module, we will explore how to build interactive connections between screens and simulate user flows.
· Create connections between screens using the plus signs on UI elements to map out interactions (e.g., linking the Sign In button to the Home Page).
· Apply different animation effects like Instant Animation, Dissolve, or Smart Animate for transitions between screens.
· Adjust transition speeds and effects like Slide In, Ease In, and even add fun bounce animations.
· Build a semi-working app by connecting user flows such as Add to Cart, Place Order, and Customer Service.
· Preview your prototype by using Control + Shift + Space (or Command + Shift + Space) to simulate interactions.
In this module, you’ll learn how to create basic animations to enhance app designs, especially when presenting prototypes to teams or clients. By combining animations with the prototype tool, you can add dynamic transitions to user interactions.
· Setting up animations: Work with components that have multiple states (e.g., a shopping cart with closed and open states).
· Detaching instances: Learn to detach a component instance to enable animations, as components cannot be animated in their original state.
· State management: Name and manage states (e.g., "Default" and "Delete") to reflect different interaction points in the app.
· Prototyping with animations: Use the Prototype tab to link frames together, defining interactions such as On Click, On Hover, and While Pressing.
· Applying Smart Animate: Set up transitions with Smart Animate to create smooth animations between states, and choose effects like Ease In, Ease Out, or Bounce for a polished feel.
· Navigating prototypes: Link animations back to default states and test the flow in the preview mode using Shift + Control + Space (or Shift + Command + Space).
· Preview options: Launch the preview using either the play icon or keyboard shortcuts to simulate and view animations in action.
SLOTS RUNNING OUT! HURRY!





Figma Pro is Not Just a Course, It's an Entire Design System.
This is not just tactics and tools - instead, this is a complete process to rethink you way the design.
It’ll guide you through the 6 stages that current design pros go through to knock out top-teir designs effortlessly, in the shortest time possible.
Need proof?
This Has Been The Exact System I've Used to Train Designers
And Ship Projects for International Brands


Danube.sa - Super Market
A high-end supermarket in Saudi Arabia underwent a complete rebrand, including the second version of its company identity and brand guidelines, tailored for digital marketing and email newsletters. I developed comprehensive brand guidelines featuring various assets, along with UX/UI design for both their website and app. I invite you to review the brand guidelines I created.



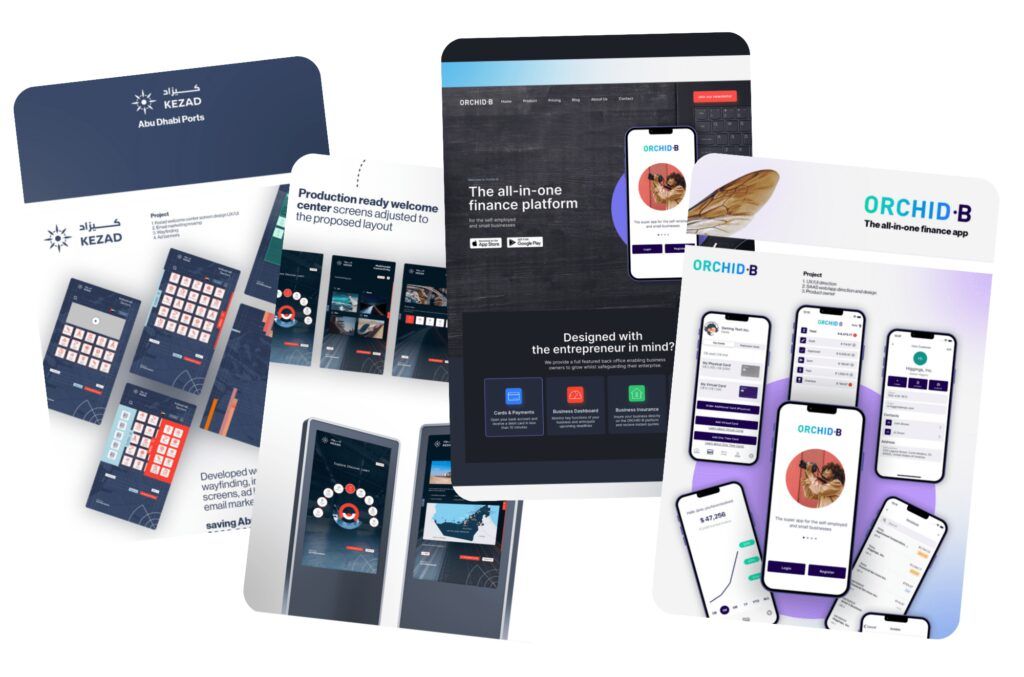
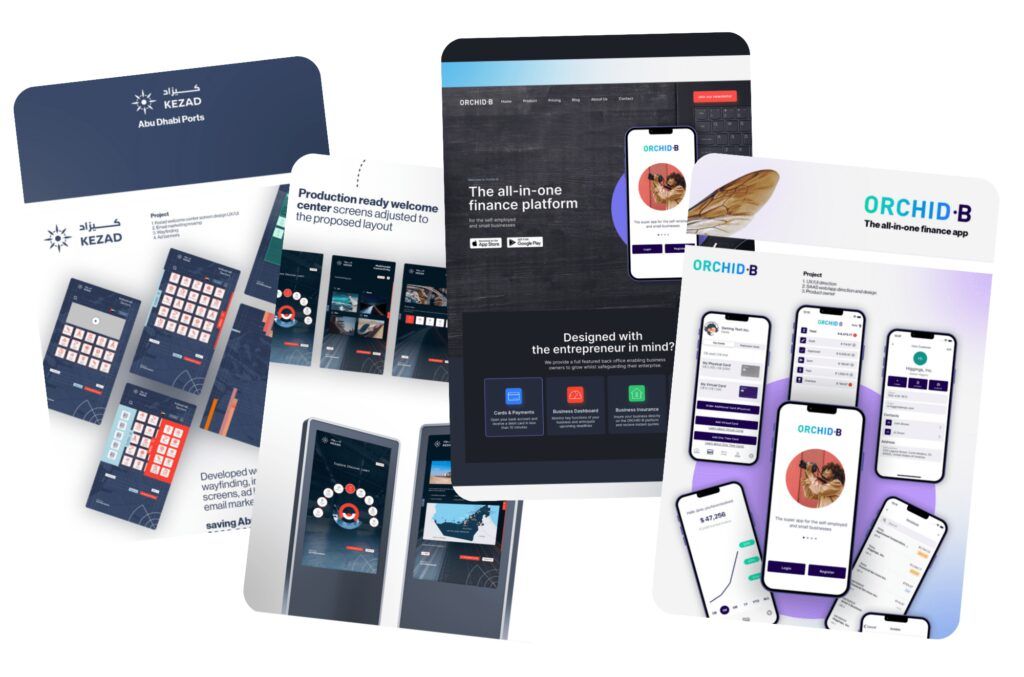
KEZAD - Abu Dhabi Ports
Led the in-house development of wayfinding, information screens, ad banners, and email marketing for the welcome center. Provided UX/UI design direction for both the website and touch screens, and crafted the brand guidelines for Kezad Abu Dhabi Ports.





Expo 2020 Dubai
Led a team of 15 designers in creating and animating content for over 1,000 LED screens at Expo 2020 Dubai. Spearheaded the design, UX/UI, and brand guidelines for LED content and animation, resulting in a comprehensive 177-page guide.
Plus Get Access to $2000+ of Bonuses To Elevate Your Designs Even Further
100% Money-Back Satisfaction Guarantee
I'm so confident this is the fastest path to Figma mastery, I guarantee it.
Join the course, implement the strategies, and if you don't unlock exceptional skills within 30 days, simply contact me for a full, no-questions-asked refund.
I won't leave you stranded - you'll either gain elite design abilities or get every cent back.
Today's Price
One-time payment. Money-back guarantee.



Over $5000 Value - Master Figma in 4 Weeks
And Elevate Your Design Career
Today's Price
TODAY'S PRICE:
$97
SLOTS RUNNING OUT! HURRY!





📢
Spots Closing Soon





Frequently Asked Questions
Copyright Figma Pro 2024 | All Rights Reserved